이번에 via가 UI 변경이 있었습니다.
https://www.caniusevia.com/docs/whats_new
가장 큰 변화라고 생각하는 것은 특히 IC칩 모양을 형상화 해서 귀여웠던 캐릭터가 
갑자기 역변을 해버렸습니다.... 
새로운 via에 적응 하는 겸, 요즘 입문하시는 분들의 매핑을 위해 간단한 via 가이드를 적어보려고 합니다.
0. 연결방법
먼저 아래 링크로 들어갑니다. https://www.caniusevia.com/
그리고 상단에 'Try Now'를 클릭해 줍니다.

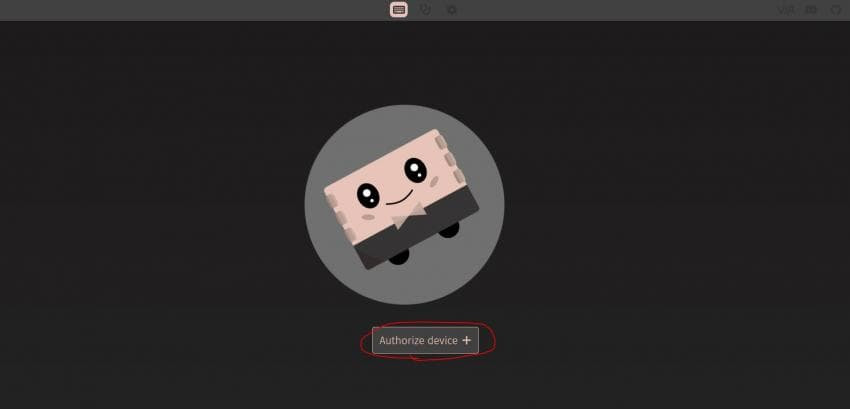
그러면 아래와 같은 화면이 뜨는데, 'Authorize device'를 클릭해줍니다. 
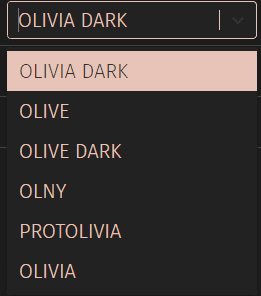
via에 등록이 된 키보드나 pcb라면 왼쪽 상단에 아래와 같은 창이 뜨면서 키보드명 혹은 기판 명이 뜰겁니다.(저는 갈라테아 기판을 연결하였습니다)
그러면 이름을 클릭 후 아래에 연결을 클릭하시면 됩니다. 
그러면 연결이 됩니다.
1. 'CONFIGURE'
먼저 'CONFIGURE' 탭은 키를 맵핑, 매크로를 지정, 레이아웃을 조절할 수 있는 탭입니다. 
1-1. 키맵
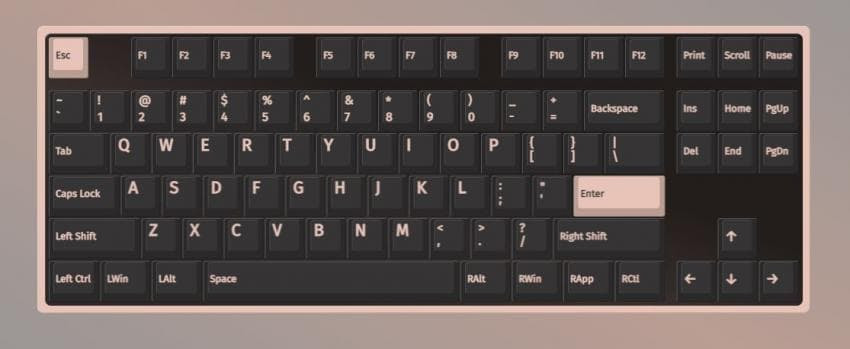
먼저 키맵입니다. 위에 떠있는 키보드 모양에서 원하는 키를 선택후 아래 키맵에서 원하는 키를 클릭하시면 키를 바꿀 있습니다. 키맵에는 Basic, lighting, mediam, macro, layers, special, other 탭이 있어서 각 탭에서 원하는 키를 골라서 넣으시면 됩니다.

예를 들어보겠습니다. 만약 잘 안쓰는 'pause'키를 'Mute(음소거)'로 바꾼다고 한다면
'pause'키를 클릭후 아래 키캡에서 Media 탭으로 들어 간 후 
Media탭의 mute키를 눌러주시면 
mute키로 바뀐걸 확인할 수 있습니다. 
이런식으로 원하는 키로 변경 하실 수 있습니다.
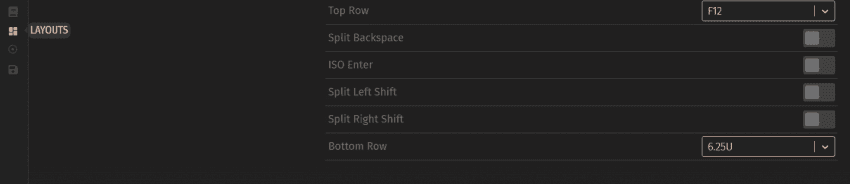
1-2. 레이아웃 레이아웃에서는 레이아웃을 변경할 때 사용합니다. 사용하시는 기판이 다양한 레이아웃을 지원할 때 본인이 사용한 레이아웃으로 변경 후, 매핑을 하시면 되겠습니다. 
1-3. 매크로
매크로입니다. 이번에 새로 들어간 기능이 있는데, 과거에는 사용할 매크로를 일일이 입력해야했지만, 이제는 입력한 내용을 기록하는 매크로 기능이 구현했다고 합니다. (매크로에서 키 간의 시간을 추가하는 기능도 생겼지만, 이를 호환하는 펌웨어가 필요하다고 합니다.) 
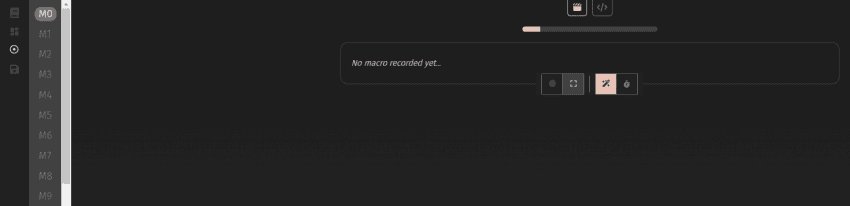
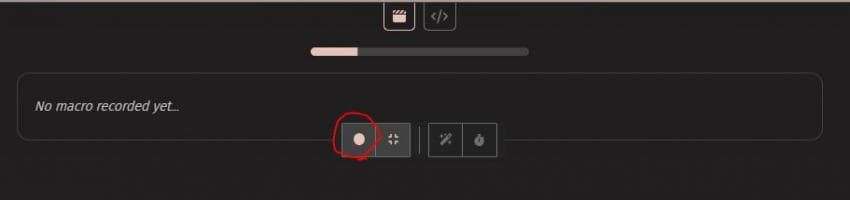
방법은 간단합니다. 매크로 탭에서 원하는 매크로 번호를 누른 후 풀스크린을 눌러줍니다. 
그 다음 활성화가 된 'Record keystrokes'키를 눌러주시면 저장이 시작됩니다. 
저는 'hariappa'를 쳐주었습니다. 원하시는 키를 다 누르신 뒤 'stop record'를 누르시고, 
'save change'를 누르시면 매크로가 저장이 됩니다. 
그리고 나서 키맵으로 들어가 원하는 키에 아까 저장한 매크로 번호를 지정해 주시면 그 키를 눌렀을 때 아까 설정해 놓은 매크로가 작동하게 됩니다. 
1-4. Save+Load
지정한 레이아웃과 내용을 Json 파일로 저장 혹은 불러올 수 있는 탭입니다.

2. KEY TESTER
키테스터는 말 그대로 키를 테스트 할 수 있는 탭입니다. 
아래 탭의 내용들을 간단하세 살펴보자면 Reset Keyboard는 테스트 한 내용을 리셋하는 것이고 Test Matrix는 배열 Key sounds는 테스트시 소리가 나게 할 것이지 여부 Volume은 키 사운드의 소리 크기 Transpose는 사운드의 음 높이 Waveform는 사운드 종류 mode는 누르는 순서에 따른 사운드 차이 정도로 보시면 됩니다.
3. SETTINGS
마지막으로 셋팅입니다. 
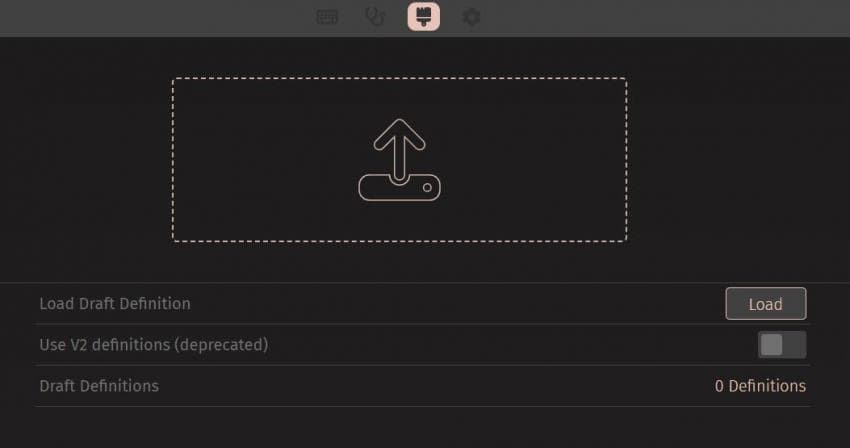
Show Design tab은 Json 파일을 넣을 때 필요로 한데, 활성화를 시키시면 아래와 같은 탭이 생기면서 Json 파일을 추가하실 수 있습니다. 아래 로드 버튼을 누르시던지, 파일을 드래그 해서 아래 그림으로 넣으시면 됩니다. 
Light mode는 화면이 하얗게 변합니다. 
Keycap theme은 총 6가지의 배경 색상을 지원합니다. 
Render mode는 이번에 추가가 된것으로 3d를 지원합니다. 변경후 'CONFIGURE' 탭으로 가시면 2d에서 3d로 변경된 것을 확인 하실 수 있습니다. 

참고로 연결 전 캐릭터도 3d로 바뀌게 됩니다. 
4. 정리
간단하게 변경된 via에 대해 알아보았습니다. 저는 간단한 기초만 알려드린 것일 뿐 via의 활용도는 무궁무진합니다.
나중에 시간이 된다면 몇몇 심화 버전도 가져와보도록 하겠습니다. 즐거운 키보드 생활 되세요 🙂 |